Integrando Angular y Spring Boot mediante Gradle
Introducción
En este post mostraré cómo servir una aplicación Frontend creada con Angular (>2) empleando como Backend y servidor de páginas estático una aplicación Java desarrollada con Spring Boot utilizando Gradle como herramienta para la construcción y desplegado automatizado.
Requisitos
La pila de tecnologías necesarias para poder completar este tutorial son:
El principal objetivo es conseguir un npm install + build que integre y despliegue los ficheros de distribución en el directorio de recursos estáticos de Spring al mismo tiempo que se hace la construcción y despliegue de la aplicación Java. Del mismo modo que se ha empleado Angular CLI, se podría integrar cualquier otra herramienta de construcción para el Frontend u otro Framework como React.
Backend
El Backend que emplearemos para el tutorial será una aplicación Spring Boot.
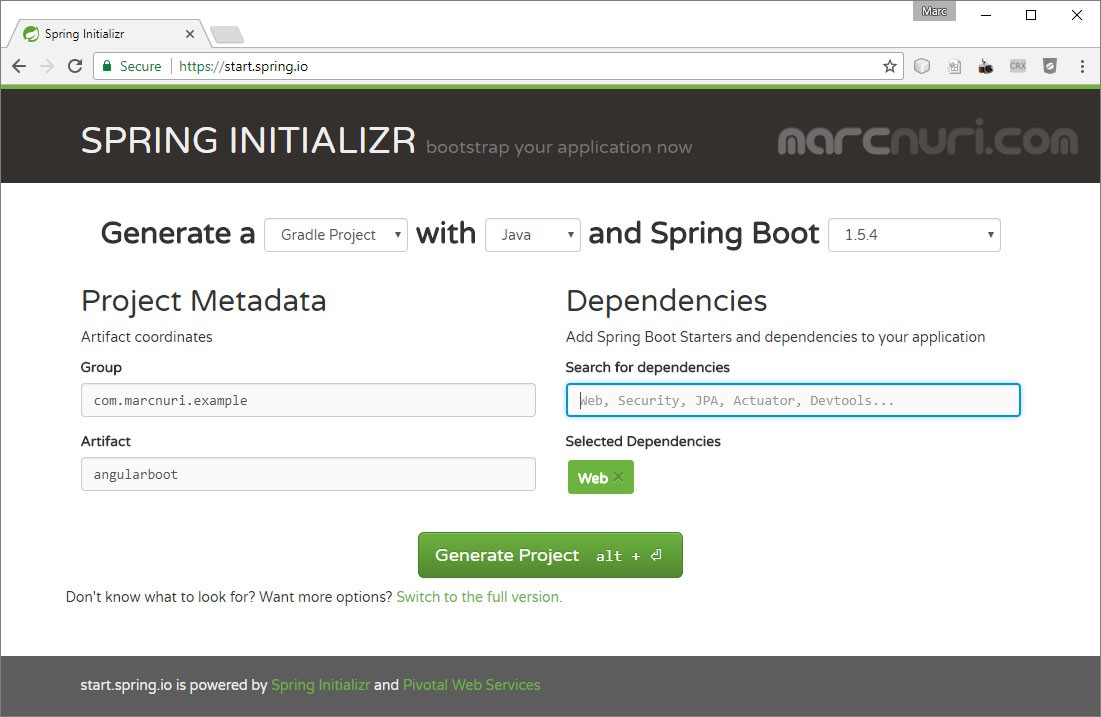
Podemos generar de forma fácil y rápida una aplicación básica mediante la utilidad Spring Initializr del siguiente modo:

Las opciones a seleccionar son las básicas para un proyecto Gradle con java y soporte para Web, finalmente presionar sobre el botón "Generar Proyecto" para descargar la aplicación.
El siguiente paso es extraer el proyecto comprimido en la ubicación que más nos interese.
De cara a comprobar que el Frontend se integra correctamente con el Backend, vamos a construir un endpoint REST muy sencillo que simplemente genere un texto "Hello world!".
Para ello hay que crear una nueva clase Java, por ejemplo TestController, y aplicarle las siguientes modificaciones:
@RestController
@RequestMapping(path = "/api")
public class TestController {
@GetMapping(path = "/hello-world")
public String helloWorld(){
return "Hello world!";
}
}Frontend
Una vez extraída y modificada la aplicación generada mediante Spring Initializr, debemos generar la aplicación Frontend.
En este caso vamos a emplear angular-cli para preparar una aplicación básica de Angular.
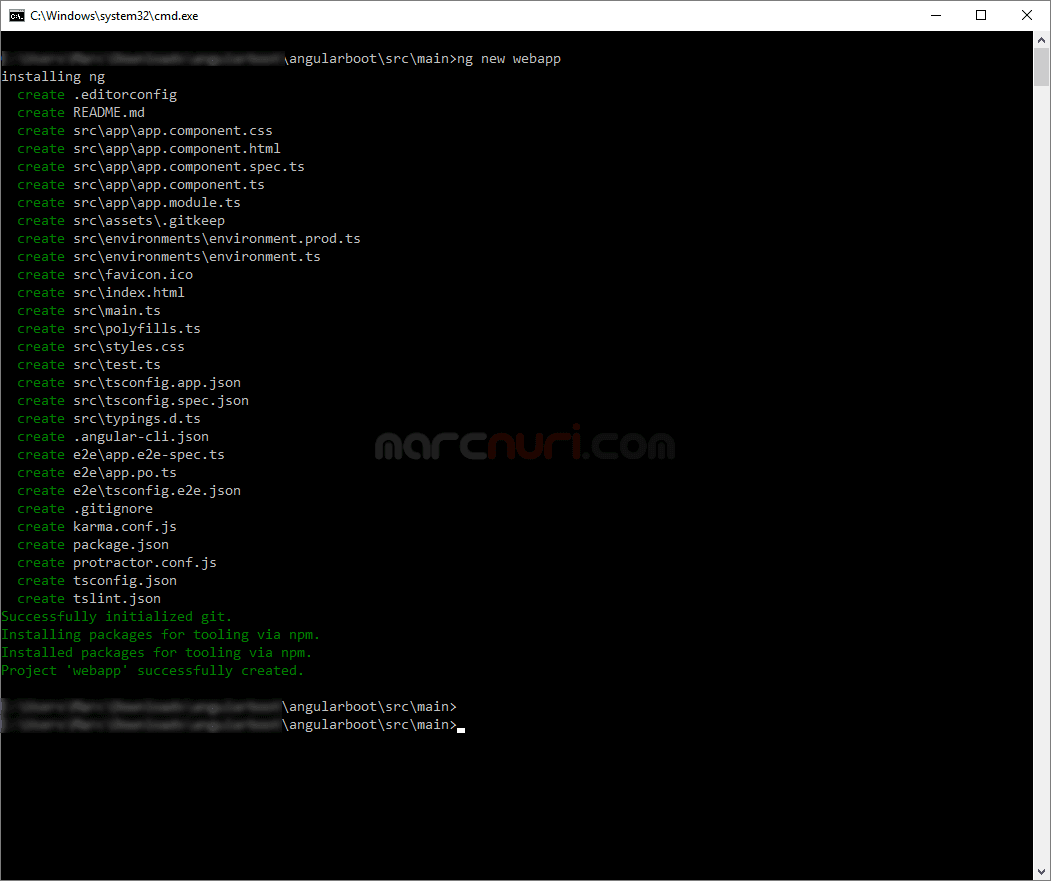
La aplicación debería de ubicarse dentro del directorio del proyecto ./src/main/webapp. La forma más sencilla de conseguir esto es abrir un terminal, navegar hasta ./src/main en la ruta del proyecto y ejecutar el siguiente comando Angular CLI:
ng new webapp
Configuración para el Build de Angular
Debemos realizar unos pequeños cambios a la configuración por defecto de Angular CLI (angular-cli.json) para facilitar el despliegue de la aplicación con Spring Boot.
{
"$schema": "./node_modules/@angular/cli/lib/config/schema.json",
"project": {
"name": "Demo Application"
},
"apps": [
{
"root": "src",
"outDir": "dist/static",
"assets": [
"assets",
"favicon.ico"
],
"index": "index.html",
"main": "main.ts",
"polyfills": "polyfills.ts",
"test": "test.ts",
"tsconfig": "tsconfig.app.json",
"testTsconfig": "tsconfig.spec.json",
"prefix": "app",
"styles": [
"styles.css"
],
"scripts": [],
"environmentSource": "environments/environment.ts",
"environments": {
"dev": "environments/environment.ts",
"prod": "environments/environment.prod.ts"
}
}
],
"e2e": {
"protractor": {
"config": "./protractor.conf.js"
}
},
"lint": [
{
"project": "src/tsconfig.app.json"
},
{
"project": "src/tsconfig.spec.json"
},
{
"project": "e2e/tsconfig.e2e.json"
}
],
"test": {
"karma": {
"config": "./karma.conf.js"
}
},
"defaults": {
"styleExt": "css",
"component": {}
}
}La propiedad apps.outDir debería de cambiarse de "dist" a "dist/static". Por otro lado, el nombre del proyecto project.name debería de modificarse de "webapp" al nombre real que le queramos dar a la aplicación.
Integración con el Backend
Para poder comprobar que el Frontend se integra correctamente con el Backend, vamos a hacer unas pequeñas modificaciones a la aplicación recientemente creada para que se conecte al endpoint REST creado en el apartado anterior.
<h1>
{{title}}
</h1>
<button (click)="sayHello()">Say Hello</button>
<span>{{result}}</span>Hemos añadido al html del componente un botón que llama a una función que desencadena la llamada REST y una variable donde mostrar el resultado.
import { Component } from '@angular/core';
import { Http } from '@angular/http';
import { Observable } from 'rxjs';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app works!';
result = '';
constructor(private http: Http){
}
private sayHello(): void {
this.result = 'loading...';
this.http.get(`/api/hello-world`).subscribe(response => this.result = response.text());
}
}Hemos añadido una función que será llamada desde el botón en el html que realizará una llamada al endpoint REST y que mostrará el resultado en la variable 'result'.
Script Gradle
Por último vamos a modificar el fichero build.gradle para crear las tareas de construcción, integración y desplegado del frontend.
El script resultante quedaría del siguiente modo:
buildscript {
ext {
springBootVersion = '1.5.4.RELEASE'
}
repositories {
mavenCentral()
}
dependencies {
classpath("org.springframework.boot:spring-boot-gradle-plugin:${springBootVersion}")
}
}
apply plugin: 'java'
apply plugin: 'eclipse'
apply plugin: 'org.springframework.boot'
version = '0.0.1-SNAPSHOT'
sourceCompatibility = 1.8
repositories {
mavenCentral()
}
dependencies {
compile('org.springframework.boot:spring-boot-starter-web')
testCompile('org.springframework.boot:spring-boot-starter-test')
}
def webappDir = "$projectDir/src/main/webapp"
sourceSets {
main {
resources {
srcDirs = ["$webappDir/dist", "$projectDir/src/main/resources"]
}
}
}
processResources {
dependsOn "buildAngular"
}
task buildAngular(type:Exec) {
// installAngular should be run prior to this task
dependsOn "installAngular"
workingDir "$webappDir"
inputs.dir "$webappDir"
// Add task to the standard build group
group = BasePlugin.BUILD_GROUP
// ng doesn't exist as a file in windows -> ng.cmd
if (System.getProperty("os.name").toUpperCase().contains("WINDOWS")){
commandLine "ng.cmd", "build"
} else {
commandLine "ng", "build"
}
}
task installAngular(type:Exec) {
workingDir "$webappDir"
inputs.dir "$webappDir"
group = BasePlugin.BUILD_GROUP
if (System.getProperty("os.name").toUpperCase().contains("WINDOWS")){
commandLine "npm.cmd", "install"
} else {
commandLine "npm", "install"
}
}Hemos incluido una variable webappDir que apunta al directorio donde tenemos la aplicación Frontend.
La propiedad sourceSets se ha modificado para incluir en los recursos el directorio 'dist' de Angular donde Angular CLI construye y empaqueta la aplicación Frontend.
Hemos añadido una dependencia en la tarea genérica processRespources a nuestra tarea buildAngular.
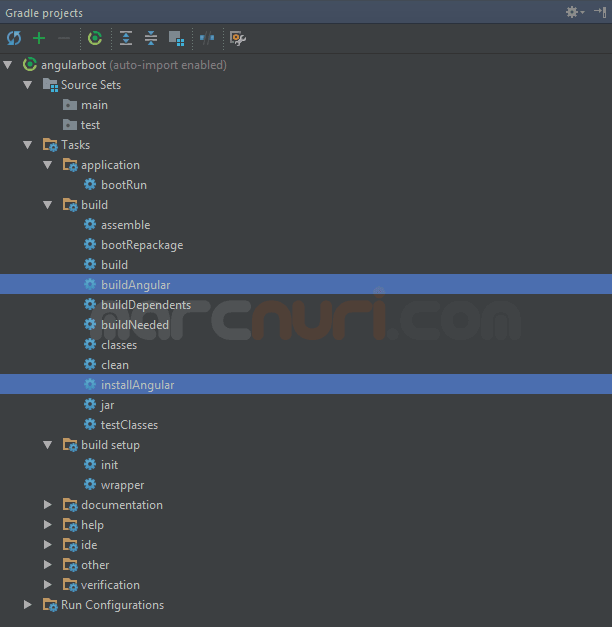
Se han creado dos nuevas tareas. Por un lado buildAngular ejecutará el comando ng build. Esta tarea se ha añadido al grupo estándar de tareas build y se llamará después de installAngular.
Es importante señalar que estas tareas ejecutan comandos distintos en función del sistema operativo desde el que se lance el script Gradle. Para Windows se ha hecho una consideración específica ya que aunque tanto npm como ng se pueden llamar directamente desde la consola, ninguno de estos ejecutables existe realmente ya que son scripts .cmd. Para que éstos puedan ser llamados desde una tarea Exec de Gradle, debemos pasar el nombre completo de los mismos (npm.cmd y ng.cmd).
Finalmente, la tarea installAngular ejecutará el comando npm install antes de que se ejecute cualquier otra tarea relacionada con el procesado de recursos.

Descargar código fuente
El proyecto de ejemplo completo con su código fuente de este tutorial puede descargarse aquí: https://github.com/marcnuri-demo/angularboot
Para hacerlo todo de forma rápida ejecutar lo siguiente (La primera ejecución tarda un poco puesto que npm debe de descargar todas las dependencias de Angular):
git clone https://github.com/marcnuri-demo/angularboot.git
gradle bootRunAbrir http://localhost:8080 en el navegador

Comentarios en "Integrando Angular y Spring Boot mediante Gradle"
Yo utilizo el siguiente comando para desplegar los cambios en "caliente":
ng build --watch --output-path=dist/static --poll=2000En Gradle añadimos la siguiente opción a bootRun para que cargue los recursos desde el directorio src:
bootRun { addResources = true }El ng build ya que es algo que utilizo para desarrollo y no para despliegue (como los casos del tutorial) dónde es necesario establecer dependencias. No obstante, puedes crear una tarea adicional tipo 'buildWatchAngular' sin dependencias y encapsular ahí el comando.De momento puedes intentar adaptar las partes necesarias desde este artículo (pronto la versión en Español).
Si encuentro algún hueco, intentaré actualizar este también (puesto que está bastante anticuado).