Integrando Angular y Spring Boot mediante Gradle
Introducción
En este post mostraré cómo servir una aplicación Frontend creada con Angular (>2) empleando como Backend y servidor de páginas estático una aplicación Java desarrollada con Spring Boot utilizando Gradle como herramienta para la construcción y desplegado automatizado.
Requisitos
La pila de tecnologías necesarias para poder completar este tutorial son:
El principal objetivo es conseguir un npm install + build que integre y despliegue los ficheros de distribución en el directorio de recursos estáticos de Spring al mismo tiempo que se hace la construcción y despliegue de la aplicación Java. Del mismo modo que se ha empleado Angular CLI, se podría integrar cualquier otra herramienta de construcción para el Frontend u otro Framework como React.
Backend
El Backend que emplearemos para el tutorial será una aplicación Spring Boot.
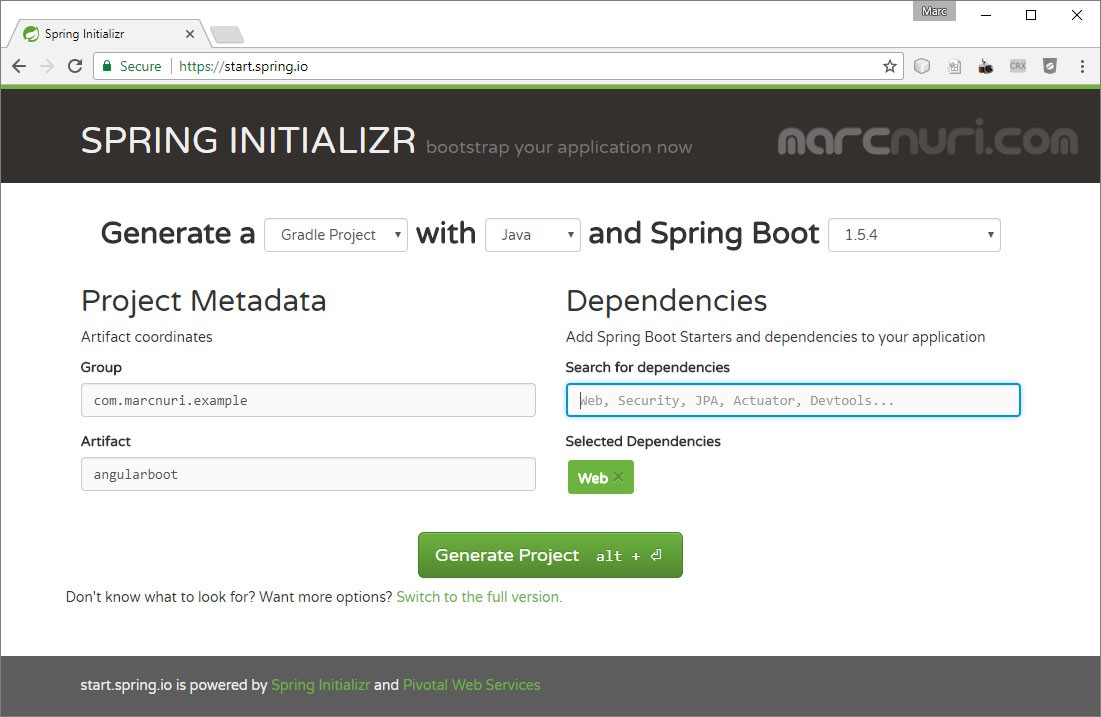
Podemos generar de forma fácil y rápida una aplicación básica mediante la utilidad Spring Initializr del siguiente modo:

Las opciones a seleccionar son las básicas para un proyecto Gradle con java y soporte para Web, finalmente presionar sobre el botón “Generar Proyecto” para descargar la aplicación.
El siguiente paso es extraer el proyecto comprimido en la ubicación que más nos interese.
De cara a comprobar que el Frontend se integra correctamente con el Backend, vamos a construir un endpoint REST muy sencillo que simplemente genere un texto “Hello world!”.
Para ello hay que crear una nueva clase Java, por ejemplo TestController, y aplicarle las siguientes modificaciones:
1@RestController
2@RequestMapping(path = "/api")
3public class TestController {
4 @GetMapping(path = "/hello-world")
5 public String helloWorld(){
6 return "Hello world!";
7 }
8}Frontend
Una vez extraída y modificada la aplicación generada mediante Spring Initializr, debemos generar la aplicación Frontend.
En este caso vamos a emplear angular-cli para preparar una aplicación básica de Angular.
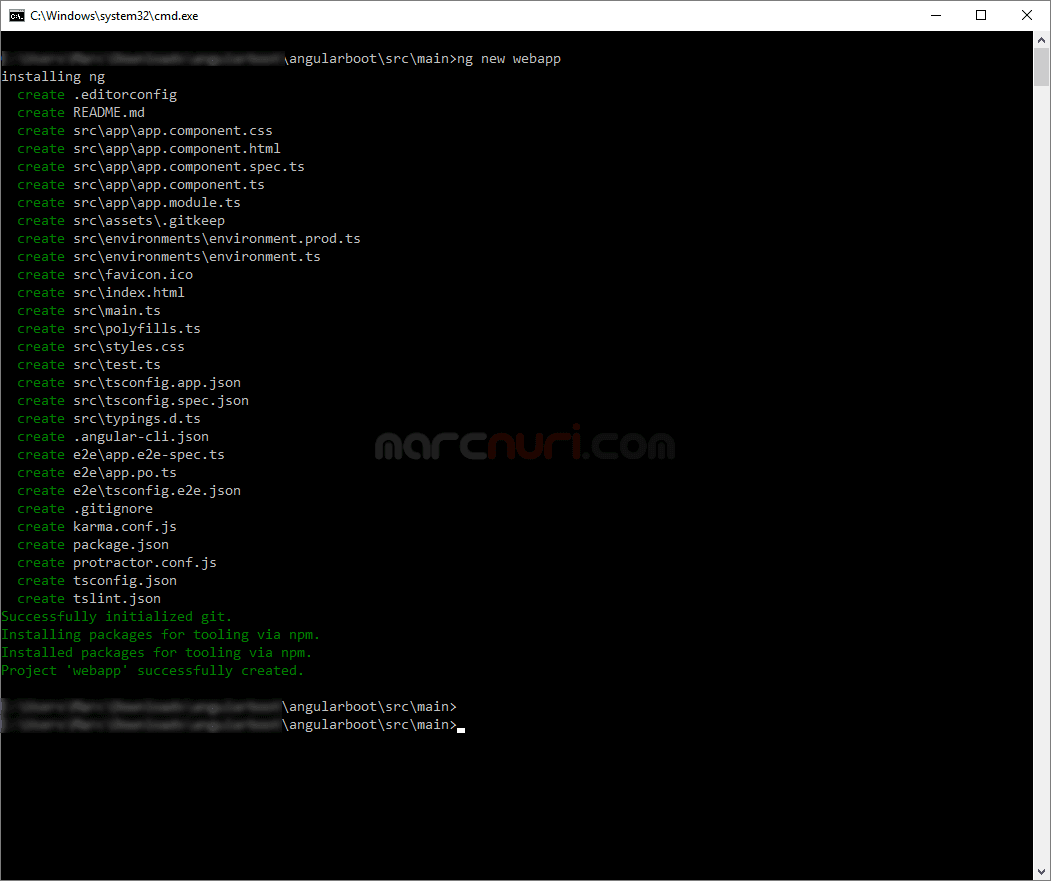
La aplicación debería de ubicarse dentro del directorio del proyecto ./src/main/webapp. La forma más sencilla de conseguir esto es abrir un terminal, navegar hasta ./src/main en la ruta del proyecto y ejecutar el siguiente comando Angular CLI:
1ng new webapp
Configuración para el Build de Angular
Debemos realizar unos pequeños cambios a la configuración por defecto de Angular CLI (angular-cli.json) para facilitar el despliegue de la aplicación con Spring Boot.
1{
2 "$schema": "./node_modules/@angular/cli/lib/config/schema.json",
3 "project": {
4 "name": "Demo Application"
5 },
6 "apps": [
7 {
8 "root": "src",
9 "outDir": "dist/static",
10 "assets": [
11 "assets",
12 "favicon.ico"
13 ],
14 "index": "index.html",
15 "main": "main.ts",
16 "polyfills": "polyfills.ts",
17 "test": "test.ts",
18 "tsconfig": "tsconfig.app.json",
19 "testTsconfig": "tsconfig.spec.json",
20 "prefix": "app",
21 "styles": [
22 "styles.css"
23 ],
24 "scripts": [],
25 "environmentSource": "environments/environment.ts",
26 "environments": {
27 "dev": "environments/environment.ts",
28 "prod": "environments/environment.prod.ts"
29 }
30 }
31 ],
32 "e2e": {
33 "protractor": {
34 "config": "./protractor.conf.js"
35 }
36 },
37 "lint": [
38 {
39 "project": "src/tsconfig.app.json"
40 },
41 {
42 "project": "src/tsconfig.spec.json"
43 },
44 {
45 "project": "e2e/tsconfig.e2e.json"
46 }
47 ],
48 "test": {
49 "karma": {
50 "config": "./karma.conf.js"
51 }
52 },
53 "defaults": {
54 "styleExt": "css",
55 "component": {}
56 }
57}La propiedad apps.outDir debería de cambiarse de “dist” a “dist/static”. Por otro lado, el nombre del proyecto project.name debería de modificarse de “webapp” al nombre real que le queramos dar a la aplicación.
Integración con el Backend
Para poder comprobar que el Frontend se integra correctamente con el Backend, vamos a hacer unas pequeñas modificaciones a la aplicación recientemente creada para que se conecte al endpoint REST creado en el apartado anterior.
1<h1>
2 {{title}}
3</h1>
4<button (click)="sayHello()">Say Hello</button>
5<span>{{result}}</span>Hemos añadido al html del componente un botón que llama a una función que desencadena la llamada REST y una variable donde mostrar el resultado.
1import { Component } from '@angular/core';
2import { Http } from '@angular/http';
3import { Observable } from 'rxjs';
4
5@Component({
6 selector: 'app-root',
7 templateUrl: './app.component.html',
8 styleUrls: ['./app.component.css']
9})
10export class AppComponent {
11 title = 'app works!';
12 result = '';
13
14 constructor(private http: Http){
15 }
16
17 private sayHello(): void {
18 this.result = 'loading...';
19 this.http.get(`/api/hello-world`).subscribe(response => this.result = response.text());
20 }
21
22}Hemos añadido una función que será llamada desde el botón en el html que realizará una llamada al endpoint REST y que mostrará el resultado en la variable ‘result’.
Script Gradle
Por último vamos a modificar el fichero build.gradle para crear las tareas de construcción, integración y desplegado del frontend.
El script resultante quedaría del siguiente modo:
1buildscript {
2 ext {
3 springBootVersion = '1.5.4.RELEASE'
4 }
5 repositories {
6 mavenCentral()
7 }
8 dependencies {
9 classpath("org.springframework.boot:spring-boot-gradle-plugin:${springBootVersion}")
10 }
11}
12
13apply plugin: 'java'
14apply plugin: 'eclipse'
15apply plugin: 'org.springframework.boot'
16
17version = '0.0.1-SNAPSHOT'
18sourceCompatibility = 1.8
19
20repositories {
21 mavenCentral()
22}
23
24
25dependencies {
26 compile('org.springframework.boot:spring-boot-starter-web')
27 testCompile('org.springframework.boot:spring-boot-starter-test')
28}
29
30def webappDir = "$projectDir/src/main/webapp"
31sourceSets {
32 main {
33 resources {
34 srcDirs = ["$webappDir/dist", "$projectDir/src/main/resources"]
35 }
36 }
37}
38
39processResources {
40 dependsOn "buildAngular"
41}
42
43task buildAngular(type:Exec) {
44 // installAngular should be run prior to this task
45 dependsOn "installAngular"
46 workingDir "$webappDir"
47 inputs.dir "$webappDir"
48 // Add task to the standard build group
49 group = BasePlugin.BUILD_GROUP
50 // ng doesn't exist as a file in windows -> ng.cmd
51 if (System.getProperty("os.name").toUpperCase().contains("WINDOWS")){
52 commandLine "ng.cmd", "build"
53 } else {
54 commandLine "ng", "build"
55 }
56}
57
58task installAngular(type:Exec) {
59 workingDir "$webappDir"
60 inputs.dir "$webappDir"
61 group = BasePlugin.BUILD_GROUP
62 if (System.getProperty("os.name").toUpperCase().contains("WINDOWS")){
63 commandLine "npm.cmd", "install"
64 } else {
65 commandLine "npm", "install"
66 }
67}Hemos incluido una variable webappDir que apunta al directorio donde tenemos la aplicación Frontend.
La propiedad sourceSets se ha modificado para incluir en los recursos el directorio ‘dist’ de Angular donde Angular CLI construye y empaqueta la aplicación Frontend.
Hemos añadido una dependencia en la tarea genérica processRespources a nuestra tarea buildAngular.
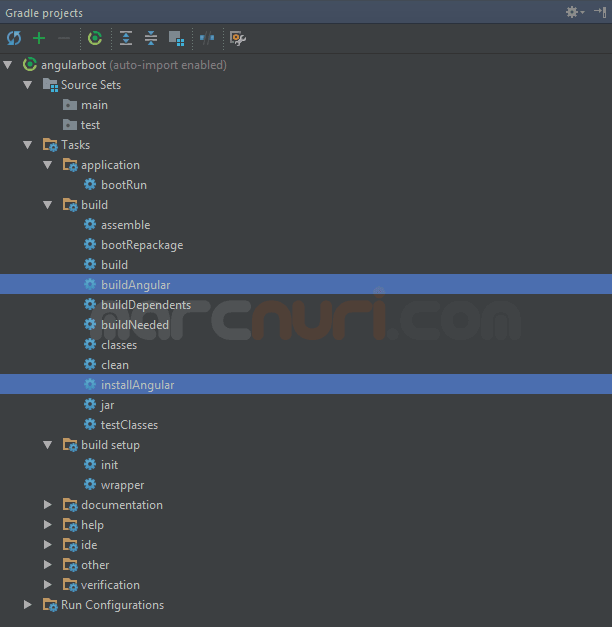
Se han creado dos nuevas tareas. Por un lado buildAngular ejecutará el comando ng build. Esta tarea se ha añadido al grupo estándar de tareas build y se llamará después de installAngular.
Es importante señalar que estas tareas ejecutan comandos distintos en función del sistema operativo desde el que se lance el script Gradle. Para Windows se ha hecho una consideración específica ya que aunque tanto npm como ng se pueden llamar directamente desde la consola, ninguno de estos ejecutables existe realmente ya que son scripts.cmd. Para que éstos puedan ser llamados desde una tarea Exec de Gradle, debemos pasar el nombre completo de los mismos (npm.cmd y ng.cmd).
Finalmente, la tarea installAngular ejecutará el comando npm install antes de que se ejecute cualquier otra tarea relacionada con el procesado de recursos.

Descargar código fuente
El proyecto de ejemplo completo con su código fuente de este tutorial puede descargarse aquí: https://github.com/marcnuri-demo/angularboot
Para hacerlo todo de forma rápida ejecutar lo siguiente (La primera ejecución tarda un poco puesto que npm debe de descargar todas las dependencias de Angular):
1git clone https://github.com/marcnuri-demo/angularboot.git
2gradle bootRunAbrir http://localhost:8080 en el navegador

Comentarios en "Integrando Angular y Spring Boot mediante Gradle"
Yo utilizo el siguiente comando para desplegar los cambios en "caliente":
ng build --watch --output-path=dist/static --poll=2000En Gradle añadimos la siguiente opción a bootRun para que cargue los recursos desde el directorio src:
bootRun { addResources = true }El ng build ya que es algo que utilizo para desarrollo y no para despliegue (como los casos del tutorial) dónde es necesario establecer dependencias. No obstante, puedes crear una tarea adicional tipo 'buildWatchAngular' sin dependencias y encapsular ahí el comando.De momento puedes intentar adaptar las partes necesarias desde este artículo (pronto la versión en Español).
Si encuentro algún hueco, intentaré actualizar este también (puesto que está bastante anticuado).